| 分享|五分钟熟悉 ThingsBoard 前端二次开发 | 您所在的位置:网站首页 › thingsboard ui汉化 › 分享|五分钟熟悉 ThingsBoard 前端二次开发 |
分享|五分钟熟悉 ThingsBoard 前端二次开发
|
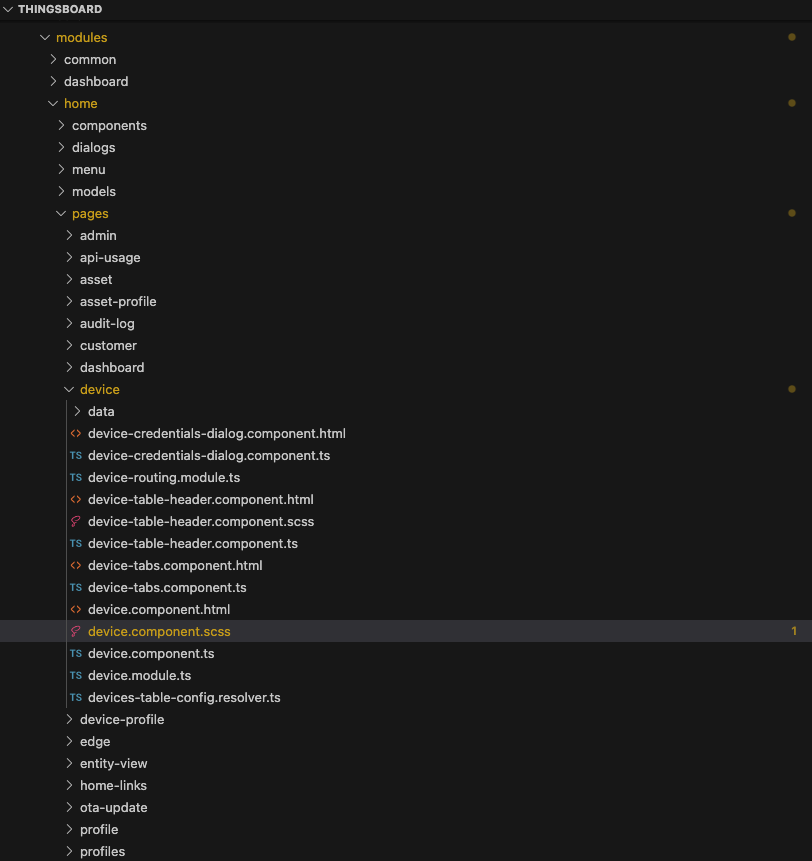
文件结构 angular.json //angular框架的工作目录配置文件 src //所有源码所在地 app //核心代码——页面布局及数据相关 assets //静态资源——图片、国际化配置 environments //环境变量 scss //提取出的公共样式 theme.scss //主题配置 style.scss //样式定义 thingsboard.ico //LOGO模块和组件 主要的页面布局相关代码位于ui-ngx/src/app/modules/home目录下。这个目录下的代码展示了 ThingsBoard 页面是如何由各种模块和组件组装而成的。这种清晰的模块化结构使得定制化工作更为直观和可控。 主题和样式 除了模块和组件,主题和样式也是前端开发中需要注意的关键点。ThingsBoard 的主题和样式主要由两个文件管理,分别是theme.scss和style.scss。ThingsBoard 中UI框架使用的是Material-UI,并已经在style.scss中定义好了组件的样式。这意味着,在使用时,开发者只需要进行极小的细节调整,有时甚至无需修改,就能达到定制化的效果。 |
【本文地址】
公司简介
联系我们